简介 提示:目前提供两种在网页中浏览编辑CAD图纸方案,详细说明见:https://help.mxdraw.com/?pid=46 提示:MxDraw云图在线API教程:https://demo.mxdraw3d.com:3562/mxdrawcloud/index.html 提示:MxDraw云图github:https://github.com/mxcad 全新在线CAD平台,基于、WebGL、C++、Node.js、Three.js
简介
提示:目前提供两种在网页中浏览编辑CAD图纸方案,详细说明见:https://help.mxdraw.com/?pid=46
提示:MxDraw云图在线API教程:https://demo.mxdraw3d.com:3562/mxdrawcloud/index.html
提示:MxDraw云图github:https://github.com/mxcad
全新在线CAD平台,基于、WebGL、C++、Node.js、Three.js技术,前台使用html5方式,在线处理二维、三维CAD图纸。可用于图纸管理、交流、批注、信息提取、三维展示等场景,支持dwg,dxf,dwf等文件格式,后台使用高效C++程序开发,异步多线程、多进程架构。平台前后台都提供js语言开发接口,开发人员就只需要会JS语言,就可以快速搭建自己的在线CAD绘图平台。该系统可以在Windows、Linux、Android、iOS等系统上使用,真正一份代码,全平台支持。
在线演示网址1:
在线演示网址2:
https://www.mxdraw3d.com/sample/vuebrowse/
CAD与GIS结合演示网址,请使用chrome,或edge浏览器:
https://www.mxdraw3d.com/sample/vuemapbox/?cmd=Mx_CADGISDemo&autoinit=n
MxCAD云图:
MxCAD云图图库:
https://www.mxdraw3d.com/drawinglibrary.html
主要功能
支持AutoCAD R14 到AutoCAD 2021的所有dwg图纸格式,未来也将支持新出现的AutoCAD文件格式。
三维支持:创建锥、柱、环等基本几何体, 对几何体进行布尔操作(相加、相减、相交运算)、倒角、斜切、镂空、偏移、扫视,、几何空间关系计算(法线、点积、叉积、投影、拟合等)、几何体分析(质心、体积、曲率等)、空间变换(平移、缩放、旋转)等功能。
二维支持:CAD图纸信息搜索提取、测距离、算面积、批注、捕捉、正交、曲线离散、偏移、打断、阵列、扩展数据读写、扩展记录读写、构造选择集、动画、自定义实体、组、超连接、Undo、Redo、字典、图层、标注样式、线型样式、文字样式、视口、布局、用户坐标系、系统变量、图纸比较、动态提示等。
主要实体有:直线、圆弧、Polyline、样条线、圆、椭圆、椭圆弧、IMAGE、点、块引用、外部块参照、射线、云线、文本、多行文本、对齐标注、旋转标注、半径标注、直径标注、角度标注、布局、视口、图层、线型、文字样式、命名字典、标注、自定义实体、代理实体、反应器等。
主要编辑有:移动、夹点拉伸、偏移、删除、复制、粘贴、旋转、缩放、镜向、离散、图案填充、实心填充、打碎、计算曲线长、面积、最近点、交点、导角、文字变线条等。
几何运算:面积、夹角、向量、矩阵、旋转、缩放、最近点、最近距离、垂足、参数、镜向、平移、交点、打断、延伸、最短路径、最长路径。
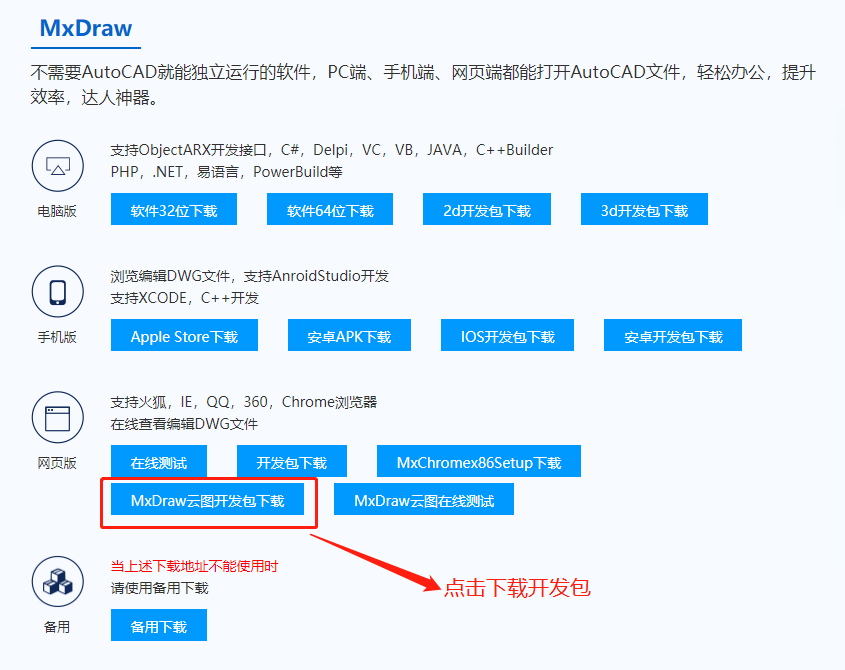
下载开发包
点击 http://www.mxdraw.com/download.html下载开发包,界面如下图所示:

下载后的文件是安装程序,双击按照提示安装开发包,默认安装位置在: C:\Users\MxDraw\Documents\MxKd\MxDrawCloudServer
注意:开发包的内容很多,安装需要很长时间,请耐心等待!
安装目录内容如下:

运行演示
双击桌面快捷方式: 启动开始程序,界面如下:
启动开始程序,界面如下:

注意:在启动前,关闭360杀毒软件,它会误报和拦截我们服务器程序访问网络。
按照界面操作,从上到下,点击三个按钮,启动服务,注意:一定要防火墙允许我们的服务程序访问网络。
设置防火墙,允许我们如下三个程序能访问网格:
Bin\Release\MxServer.exe
Bin\Release\node.exe
SRC\TsWeb\nodejs\node.exe
如下图:

启动后的效果如下:
1、后台网站服务程序,如果用户有自己网站服务,可以不需要启动该程序。

2、后台CAD服务程序,它是后台主服务,用于前台的CAD数据请求响应。

3、前台演示效果:


选择文件后:

打开二维图纸:

打开三维图纸:

三维绘图测试:

如何在自己系统中浏览dwg文件
在线看CAD图纸的原理是:CAD图纸文件上传到服务后台后,调用我们的提供的格式转换程序,把CAD图纸文件做一个格式转换,生成新的格式文件,然后该格式文件传到前台JS加载显示CAD图纸。
软件安装目录下:C:\Users\MxDraw\Documents\MxKd\MxDrawCloudServer\Bin\Release\MxFileConvert.exe有一个MxFileConvert.exe程序,使用它对CAD图纸做格式转换。
后台JAVA程序如何调用MxFileConvert.exe转换CAD文件格式,代码如下:
| import java.io.BufferedReader; | |
| import java.io.IOException; | |
| import java.io.InputStream; | |
| import java.io.InputStreamReader; | |
| import java.io.OutputStream; | |
| public class MyTest { | |
| // 后面java程序,调用我们exe程序转换dwg文件格式. | |
| public static String CallMxFileConvert(String sDwgFile){ | |
| // 我们转所程序路径. | |
| String command = "C:/Users/MxDrawDEV/Documents/MxKd/MxDrawCloudServer/Bin/Release/MxFileConvert.exe"; | |
| Runtime rn = Runtime.getRuntime(); | |
| Process process = null; | |
| // 转换参数。 | |
| String sJsonParam = "{\"srcpath\":\"" + sDwgFile + "\"}"; | |
| String [] sRetJson = new String[1]; | |
| try { | |
| // 启动一个进程序,调用转换程序。 | |
| process = rn.exec(new String[]{command,sJsonParam}); | |
| final InputStream ins = process.getInputStream(); | |
| final InputStream errs = process.getErrorStream(); | |
| //确保子进程与主进程之间inputStream不阻塞 | |
| new Thread() { | |
| @Override | |
| public void run() { | |
| BufferedReader inb = null; | |
| String line = null; | |
| try { | |
| inb = new BufferedReader(new InputStreamReader(ins,"gbk")); | |
| while ((line = inb.readLine()) != null) { | |
| sRetJson[0] = line; | |
| //System.out.println("executeMxExe - InputStream : " + line); | |
| } | |
| } catch (IOException e) { | |
| e.printStackTrace(); | |
| } finally { | |
| try { | |
| if(null != inb) | |
| inb.close(); | |
| if(null != ins){ | |
| ins.close(); | |
| } | |
| } catch (IOException e) { | |
| e.printStackTrace(); | |
| } | |
| } | |
| } | |
| }.start(); | |
| //确保子进程与主进程之间ErrorStream不阻塞 | |
| new Thread() { | |
| @Override | |
| public void run() { | |
| BufferedReader errb = null; | |
| String line = null; | |
| try { | |
| errb = new BufferedReader(new InputStreamReader(errs,"gbk")); | |
| while ((line = errb.readLine()) != null) { | |
| System.out.println("executeMxExe - ErrorStream : " + line); | |
| } | |
| } catch (IOException e) { | |
| e.printStackTrace(); | |
| } finally { | |
| try { | |
| if(null!=errb) | |
| errb.close(); | |
| if(null != errs){ | |
| errs.close(); | |
| } | |
| } catch (IOException e) { | |
| e.printStackTrace(); | |
| } | |
| } | |
| } | |
| }.start(); | |
| int retCode = process.waitFor(); | |
| } catch (Exception e) { | |
| // TODO: handle exception | |
| e.printStackTrace(); | |
| } finally{ | |
| if(null !=process ){ | |
| OutputStream out = process.getOutputStream(); | |
| if(null != out){ | |
| try { | |
| out.close(); | |
| } catch (IOException e) { | |
| // TODO Auto-generated catch block | |
| e.printStackTrace(); | |
| } | |
| } | |
| process.destroy(); | |
| } | |
| } | |
| // 返回转换结果。 | |
| return sRetJson[0]; | |
| } | |
| public static void main(String[] args) { | |
| String sDwg = "e:/1.dwg"; | |
| String sRetJson = CallMxFileConvert(sDwg); | |
| System.out.println(sRetJson); | |
| } | |
| }; |
后台JAVA程序调用代码:https://demo.mxdraw3d.com:3562/MxFileConvert.java.7z
Node.js后台调用代码如下:
| /* POST upload listing. */router.post(39;/39;, upload.single(39;file39;), function (req, res, next) { | |
| // 得到上传文件 | |
| var file = req.file; | |
| // MxFileConvert.exe在服务器的路径 | |
| var pathConvertExt = 39;"39; + __dirname + "/../../../Bin/Release/MxFileConvert.exe" + 39;"39;; | |
| // 准备调用参数,json格式,srcpath是dwg在服务器上的路径. | |
| var cmdparam = 39;{"srcpath":"39; + file.path + 39;"}39;; | |
| var cmd = pathConvertExt + " " + cmdparam; | |
| const exec = child_process.exec; | |
| //调用MxFileConvert.exe进程,进行文件格式转换. | |
| exec(cmd, (err, stdout, stderr) => { | |
| if (err) { | |
| res.json(39;{"code": 1, "message": "exec cmd failed"}39;); | |
| } | |
| else { | |
| // 转换成功,通过命令输出json格式字符串. | |
| res.json(stdout); | |
| } | |
| }); | |
| }); |
比如: D:/test/test.dwg 转换后,生成文件: D:/test/buf/$test.dwg.xxx.wgh1,2.. 文件,如下图:

转换程序,生成一堆的文件,相当于把一个比较大的DWG文件,分成多个小的文件,方便前台JS程序加载显示。
把这些生成的文件放到java的Web服务的目录下,必须前台网页可以直接下载这些文件,如下效果:
http://localhost:3000/test/buf/$test.dwg.mxb1.wgh


到目前为止,后台的工作已经准备完成。
现在我们讲一下如何在前台加载CAD图纸:
A.新建一个Vue工程
详细见:https://help.mxdraw.com/?pid=107
B.安装mxdraw npm插件
yarn add mxdraw 或 npm install mxdraw
C. 修改main.ts加载,初始化MxDraw插件
| import { loadCoreCode } from "mxdraw" | |
| loadCoreCode() |
如下图:

D. 修改HelloWorld.vue,加载MxDraw
增加canvas画布
| <canvas id="mxcad"> | |
| canvas> |
引用MxDraw,创建MxDraw对象
| import Mx from "mxdraw" | |
| @Options({ | |
| props: { | |
| msg: String | |
| } | |
| }) | |
| export default class HelloWorld extends Vue { | |
| msg!: string | |
| mounted() { | |
| // 创建MxDraw对像,打开test.dwg图纸 | |
| Mx.MxFun.createMxObject({ | |
| canvasId: "mxdraw", // canvas元素的id | |
| cadFile:"http://localhost:8088/demo/buf/test.dwg.mxb1.wgh", // 后端程序转换dwg文件后的文件位置。 | |
| callback(mxDrawObject,{canvas,canvasParent}) { | |
| mxDrawObject.addEvent("loadComplete", () => { | |
| console.log("mx loadComplete"); | |
| }); | |
| } | |
| }); | |
| } | |
| } |
如下图的修改:

E. 设置禁用Chrome浏览器的跨域访问
| // 如下代码,禁用跨域访问安全判断 | |
| "runtimeArgs": [ | |
| "--disable-web-security", | |
| "--user-data-dir=${workspaceRoot}\\UserDataDir", | |
| ], | |
| 配置launch.json | |
| { | |
| "version": "0.2.0", | |
| "configurations": [ | |
| { | |
| "type": "chrome", | |
| "request": "launch", | |
| "runtimeArgs": [ | |
| "--disable-web-security", | |
| "--user-data-dir=${workspaceRoot}\\UserDataDir", | |
| ], | |
| "name": "Launch Chrome against localhost", | |
| "url": "http://localhost:8080", | |
| "webRoot": "${workspaceFolder}" | |
| } | |
| ] | |
| } |
F. 启动运行,效果如下:

G. 该文章完整例子代码下载:
https://demo.mxdraw3d.com:3562/mxdraw-test-vue3.7z
软件安装目录下的一个更详细的demo:MxKd\MxDrawCloudServer\SRC\sample\Browse\VueBrowse
位置如下:

运行效果如下:

原理说明
前台网页使用JS+html5开发,不需要安装任何插件,建议使用最新Chrome浏览器。CAD图形的渲染基于WebGL,使用Three.js三维开源平台。
前台与后台通迅使用WebSocket,后台使用Node.js,TS,c++语言开发,后台把DWG图纸格式解析成我们的一种文件格式后,然后传送给前台显示。
原理说明图如下:

不需要使用后台服务,直接浏览DWG图纸原理说明
我们提供不需要后台服务,直接浏览DWG的方案,如果用户需求是:不需要编辑DWG图纸,只是在线浏览批注DWG图纸就比较适合此方案。
方案不需要启动MxServer.exe,前台转到后台的DWG图纸只需要一个格式转换后,就可以直接在网页加载显示,原理如下图:

更多效果访问网址:
http://www.mxdraw3d.com/drawinglibrary.html

Liunx下调用我们程序转换DWG文件格式
我们提供Linux版本的转换程序,该文件在安装目录下的:MxDrawCloudServer\Bin\Linux\Bin目录下,如下图:

把该目录下的文件,拷到 Linux系统上,然后在服务器后台程序中,调用MxDrawServer程序转换dwg文件格式到wgh文件,原理和windows系统上是一样的。
手动在Linux Shell下转换如下图:

转换后的文件内容:

buf目录下的内容:

也可以json字符串格式传参,如下:转换图纸c10.dwg
./MxDrawServer "{39;file39;:39;c10.dwg39;,39;iszoomall39;: false}"
在Linux上有了wgh文件后,在前端加载显示显示DWG的步骤和windows一样。
测试平台:Ubuntu 20.04.1 LTS 64, CentOS-8-x86_64-1905
Linux虚拟机建议内存:8G
CentOS系统在运行我们程序时,如果出会如下错误:
| /lib64/libstdc++.so.6: version `GLIBCXX_3.4.26‘ not found | |
| /usr/lib64/libm.so.6: version `GLIBC_2.2939; not found |
参考帮助文件:https://demo.mxdraw3d.com:3562/CentOSHelp.7z
安装好的虚拟机文件下载:https://demo.mxdraw3d.com:3562/temp/CentOS.7z
CentOS密码:mx123456
提示: 转换目录最好放在用户主目录。
提示: 转换程序只能CentOS8.0(含CentOS8.0)以上的版本运行
