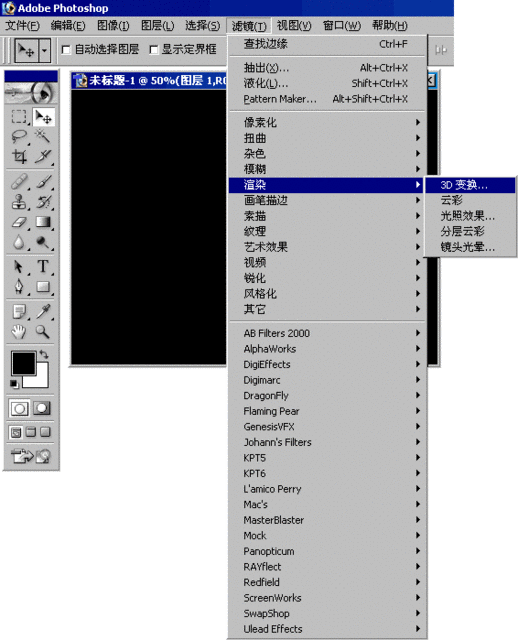
在平面设计中(如网页、多媒体等界面),页面元素对整个页面的视觉效果起着一个比较重要的辅助作用……现在我们来利用PS的“3D变换”滤镜来构造一些页面元素……首先得找到“3D变换”滤镜的位置:)
在平面设计中(如网页、多媒体等界面),页面元素对整个页面的视觉效
果起着一个比较重要的辅助作用……现在我们来利用PS的“3D变换”滤镜
来构造一些页面元素……
首先得找到“3D变换”滤镜的位置:)

 2楼
2楼
2
回复
 3楼
3楼
3、利用圆柱体工具,经过增加、移动锚点制作一个酒杯形物体;
回复
 4楼
4楼
4、现在开始制作这些元素。用立方体工具随意画一些立方体,注意大小、疏
密变化;
回复
 5楼
5楼
5、移动、旋转对象,注意编辑窗口右边的相机参数,可以调整虚拟相机的焦
距及距离;
回复
 6楼
6楼
6、由于习惯光源一般在上方,渲染后的立方体高光不符合这种习惯,将其垂直翻转;
回复
 7楼
7楼
7、利用色阶调整对比;
回复
 8楼
8楼
8、复制一层,利用“查找边缘”滤镜制作立方体的框线;
回复
 9楼
9楼
9、虽然线条不太“美观”,但在这个练习中,我只是想铺一层淡底,所以也无所谓:)如果想得到精确的边框,可以用“等高线”滤镜,在不同色阶做几次然后合成……
回复
 10楼
10楼
10、其他元素的步骤方法同上;
回复
 11楼
11楼
11、编辑窗口右边的“选项”按钮可以设置渲染质量,是否光滑(抗锯齿),是否保留背景等(在我的这些操作中,因为每次都在透明的空白图层上做3D变换,这项勾不勾选无所谓)。具体每个设置有什么区别,自己可以试试……
回复