说明 梦想控件提供两种技术在网页中加载CAD图纸,一个是OCX技术方案,另一个是HTML5技术方案,它们各有优缺点,用户需根据实际情况进行选择,下边分别说明一下。 OCX技术方案 1.OCX技术是IE的插件标准,使用OCX技术可以在IE加一个二进制代码插件,在IE或国产浏览器兼容模式下加载我们的CAD ocx,就能直接显示图纸。 2.快速入门教程: https://help.mxdraw.com/?pid=25
说明
梦想控件提供两种技术在网页中加载CAD图纸,一个是OCX技术方案,另一个是HTML5技术方案,它们各有优缺点,用户需根据实际情况进行选择,下边分别说明一下。
OCX技术方案
1.OCX技术是IE的插件标准,使用OCX技术可以在IE加一个二进制代码插件,在IE或国产浏览器兼容模式下加载我们的CAD ocx,就能直接显示图纸。
2.快速入门教程:
https://help.mxdraw.com/?pid=25
3.在线演示:
https://mxtmpweb.mxdraw.f3322.net:3562/iedemo.html
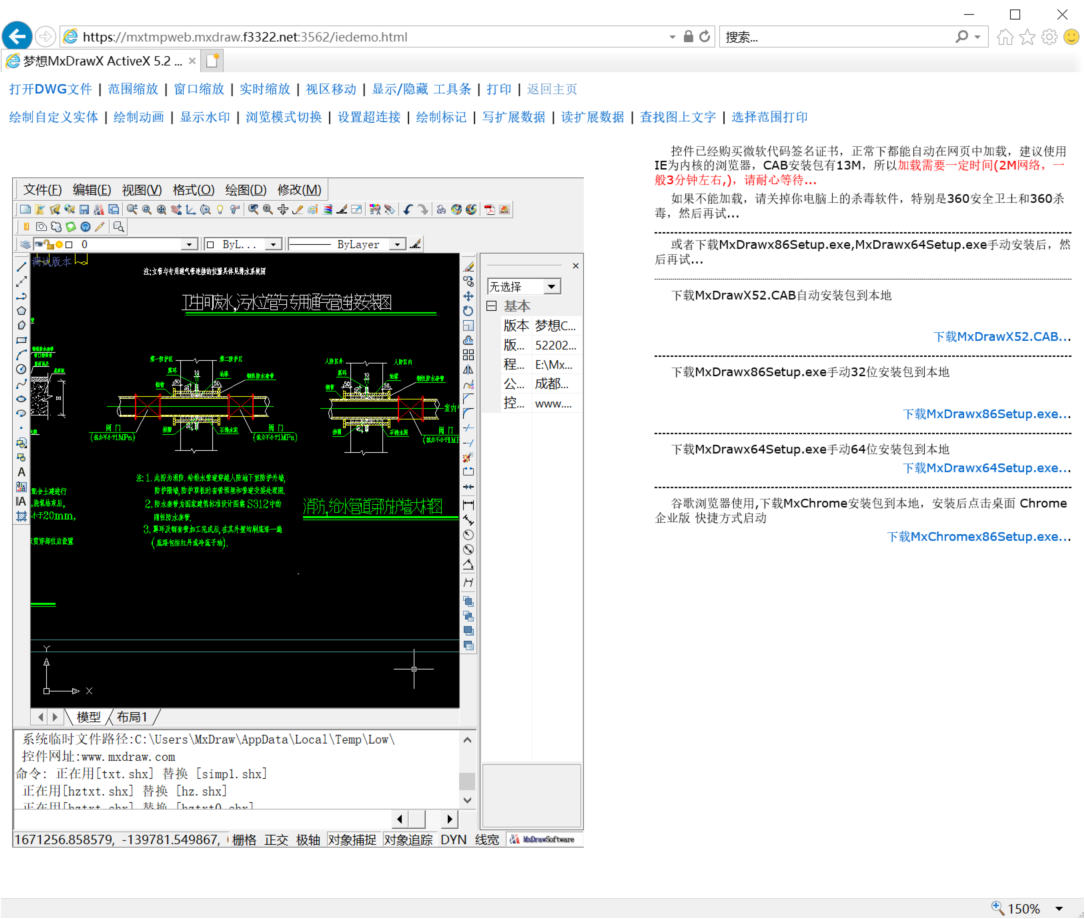
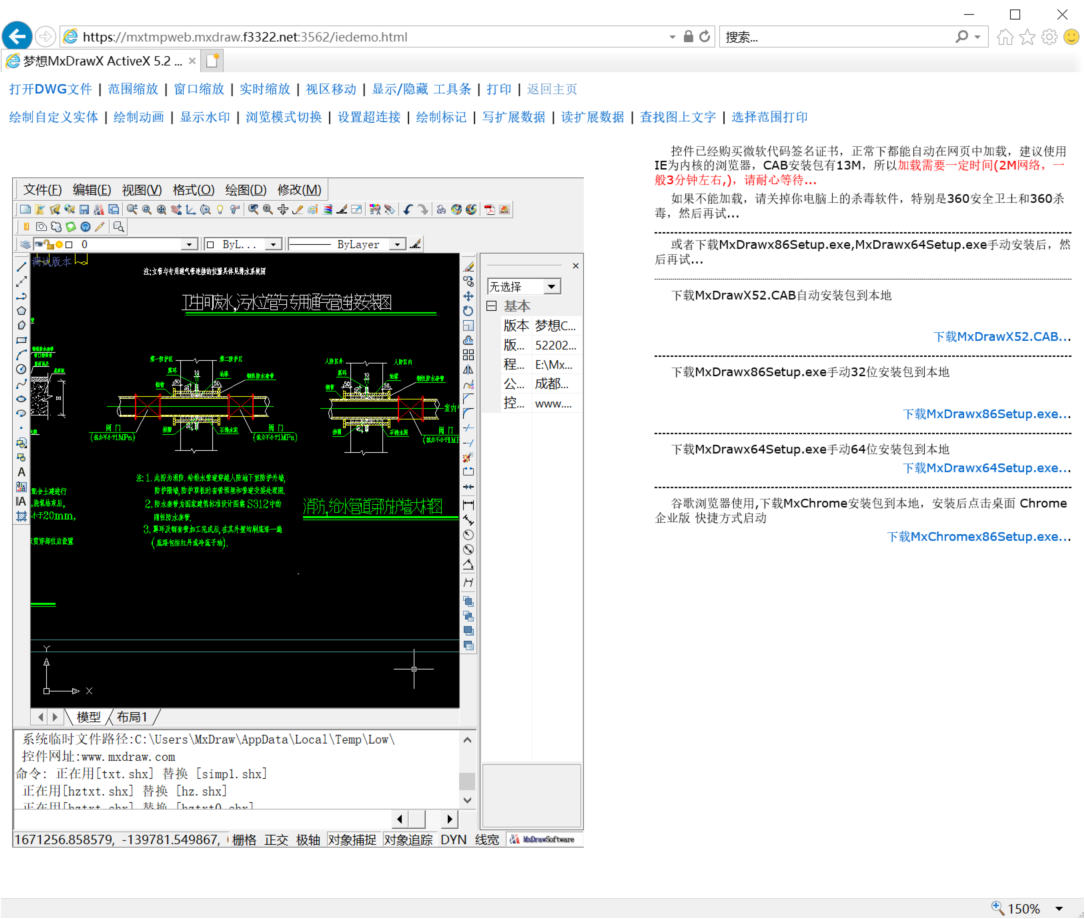
运行效果:

4.前端代码引用方式,通过